Comprehensive Gym Management Software
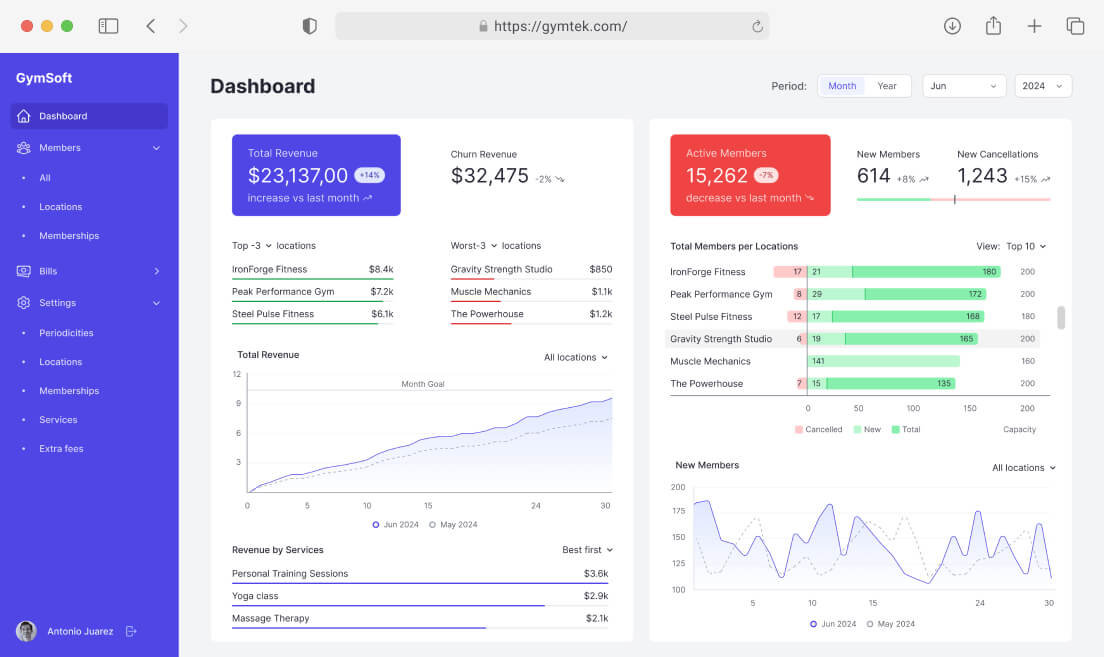
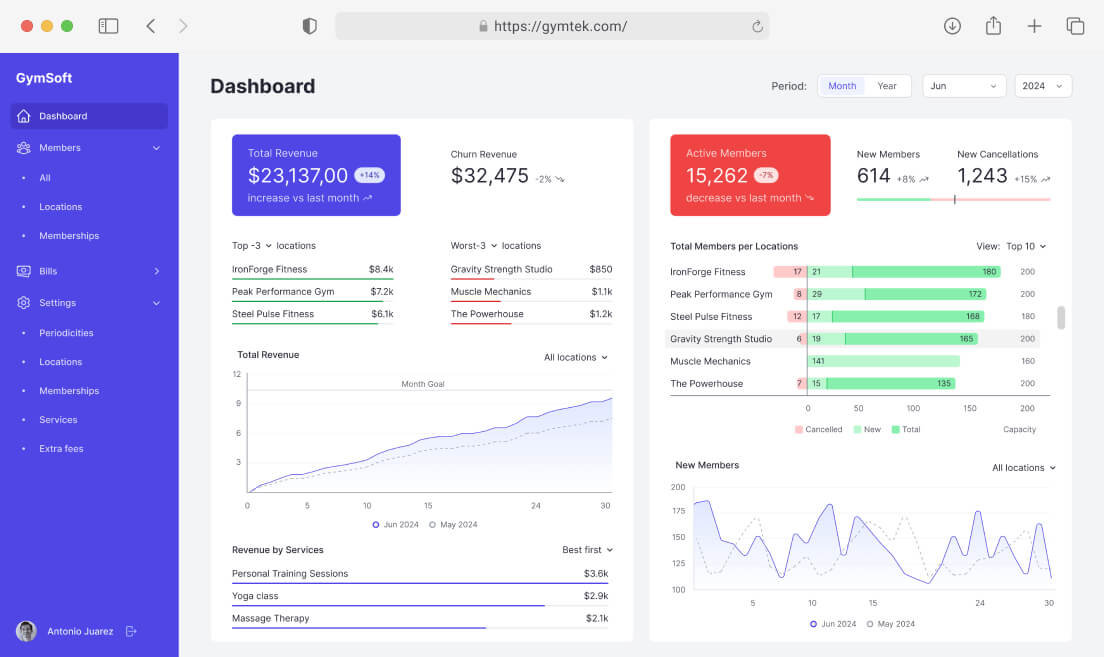
Building all-in-one gym management software with seamless access control using fingerprint authentication for over 30k users


From Day 1, we prioritize delivering value, not just features. Our teams of top software developers, designers, and product leaders will help you scale your front-end development and build great apps faster.
Our front-end development team will build dynamic, interactive, and powerful web applications with the highest quality standards, quickly and efficiently.
Create a better user experience and improve customer satisfaction. Our front-end web development team crafts web applications that are optimized for all devices.
Our team of dedicated front-end developers, designers, and product experts will work with you during every step of your web development project to ensure your new app meets all your technical and business requirements.
Build a solid interface that is easy to use and visually pleasing. Leverage our design processes and tools. Let us help you create an outstanding, intuitive design that your customers will love.

We are client-centric front-end developers with a track record of helping startups achieve success with front-end development services for their web development projects.
Hire front-end developers at competitive rates who are ready to start working on your web development project, so you can launch fast and speed up your return on investment.
Work with engineers who understand the need for bottom-line results. Spend your development money carefully so you can deliver results faster.
Leverage our expertise at every stage of the process: strategic business assessment, software planning, custom development, and after-launch support.
We partner with entrepreneurs, business and technology leaders to bring their innovative software-driven products, processes, and business ventures to life.











Transform your ideas into software solutions faster with an experienced team of engineers, designers, and product leaders who understand the need for bottom line results.







Building all-in-one gym management software with seamless access control using fingerprint authentication for over 30k users

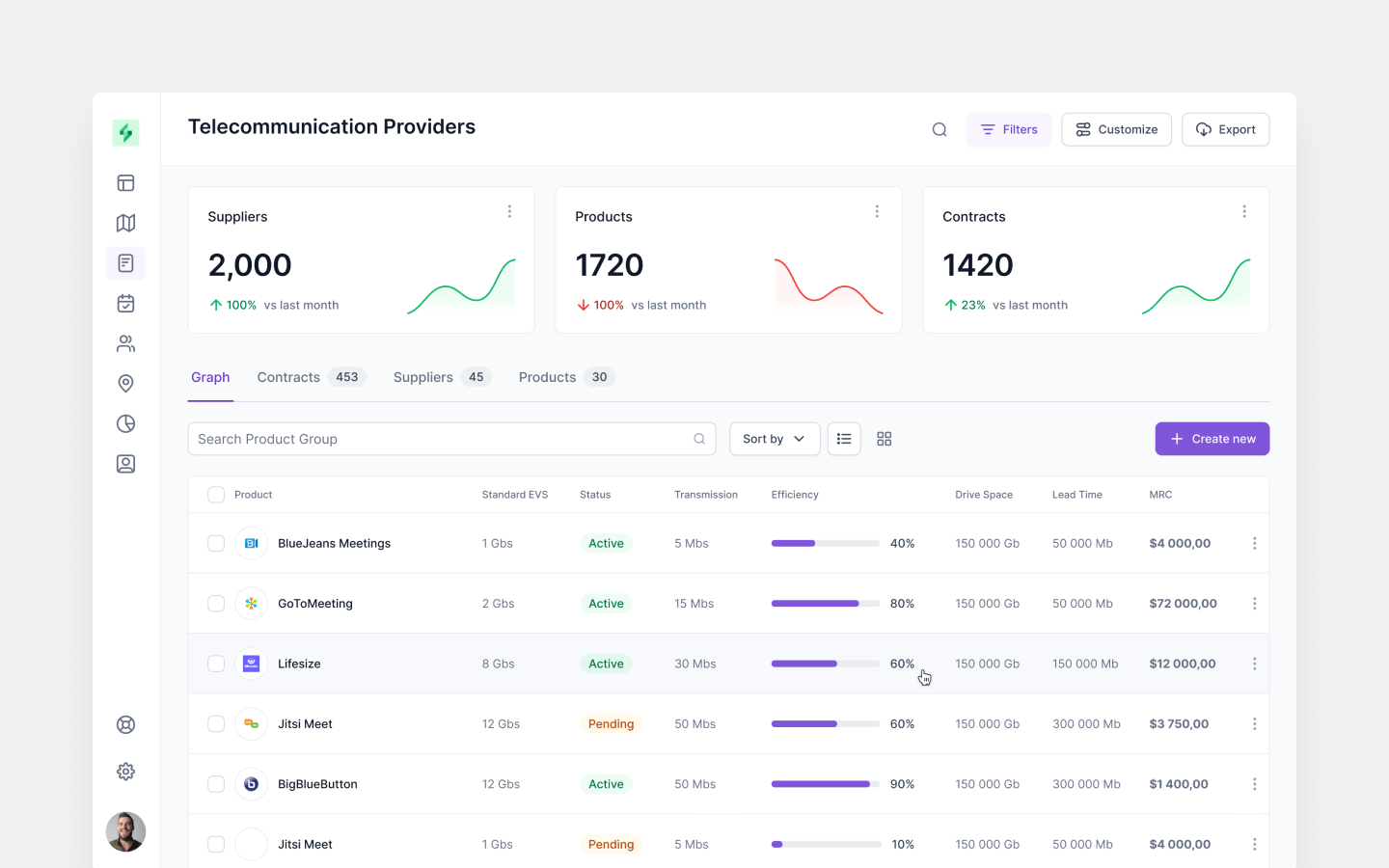
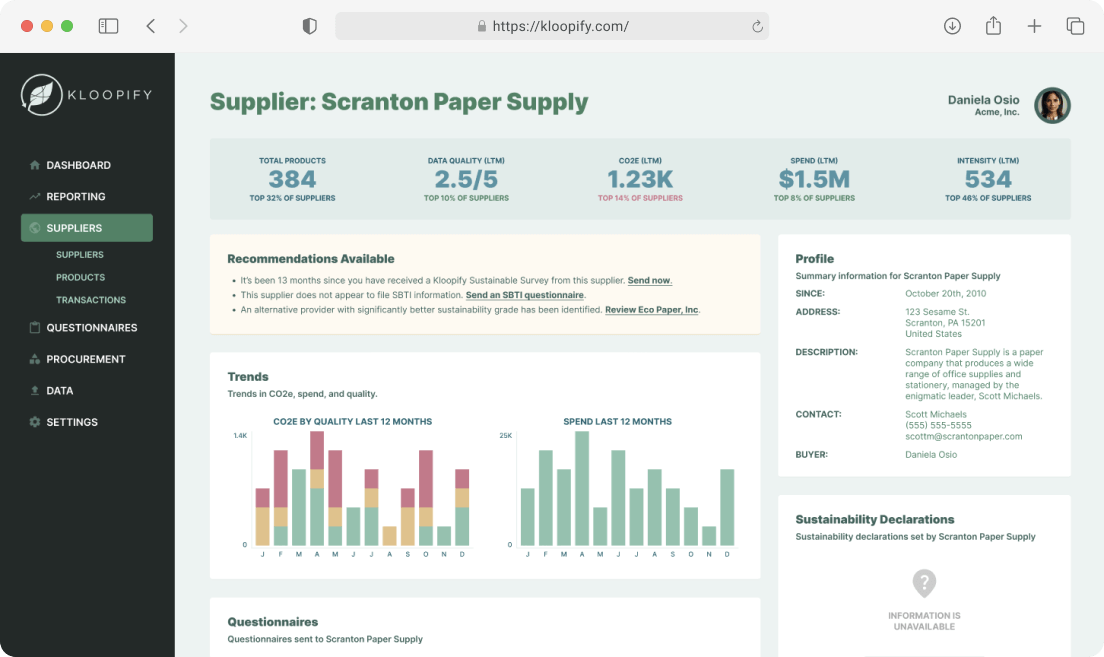
Building a SaaS product that leverages AI/ML to analyze procurement processes for Scope 3 emissions impact

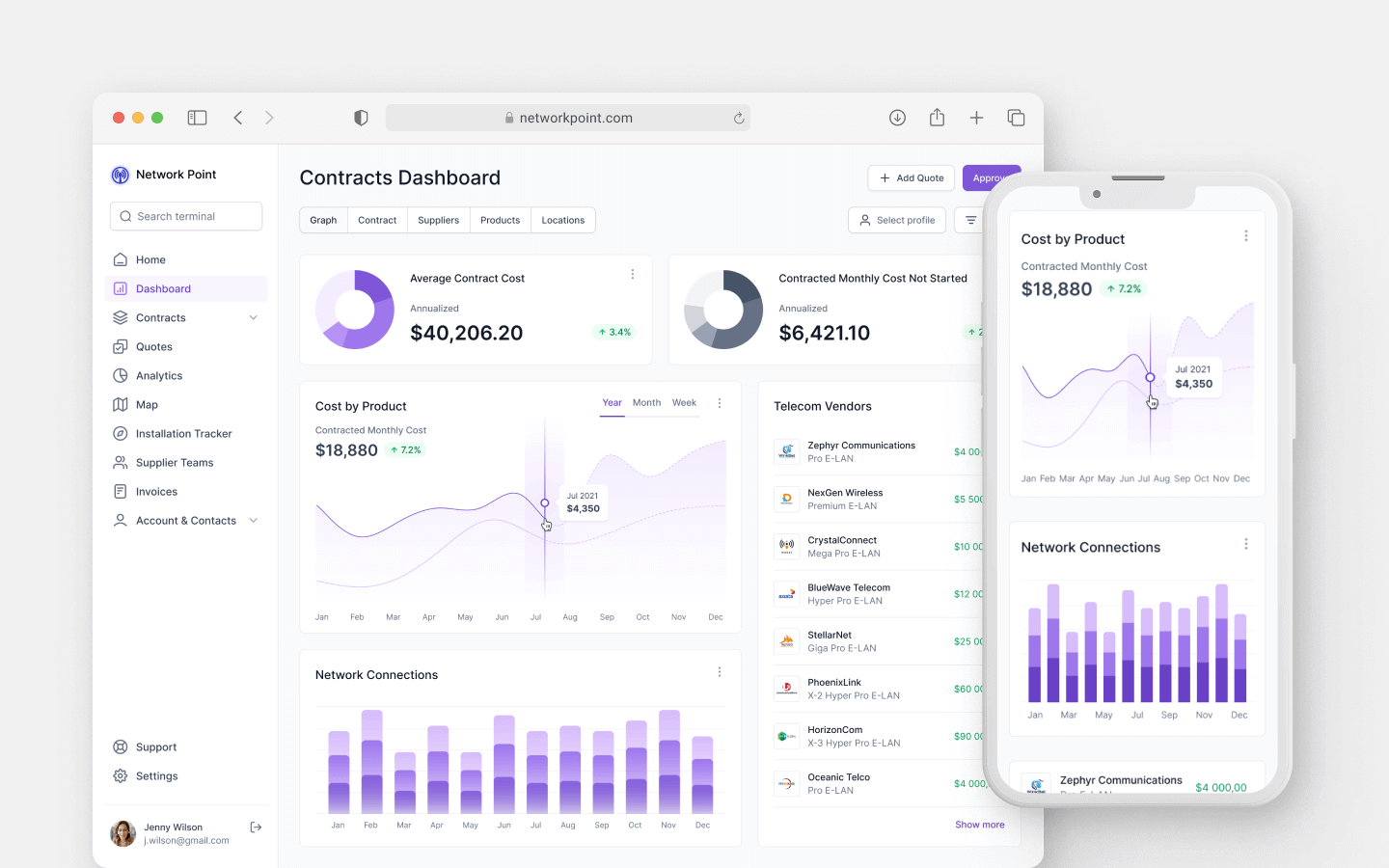
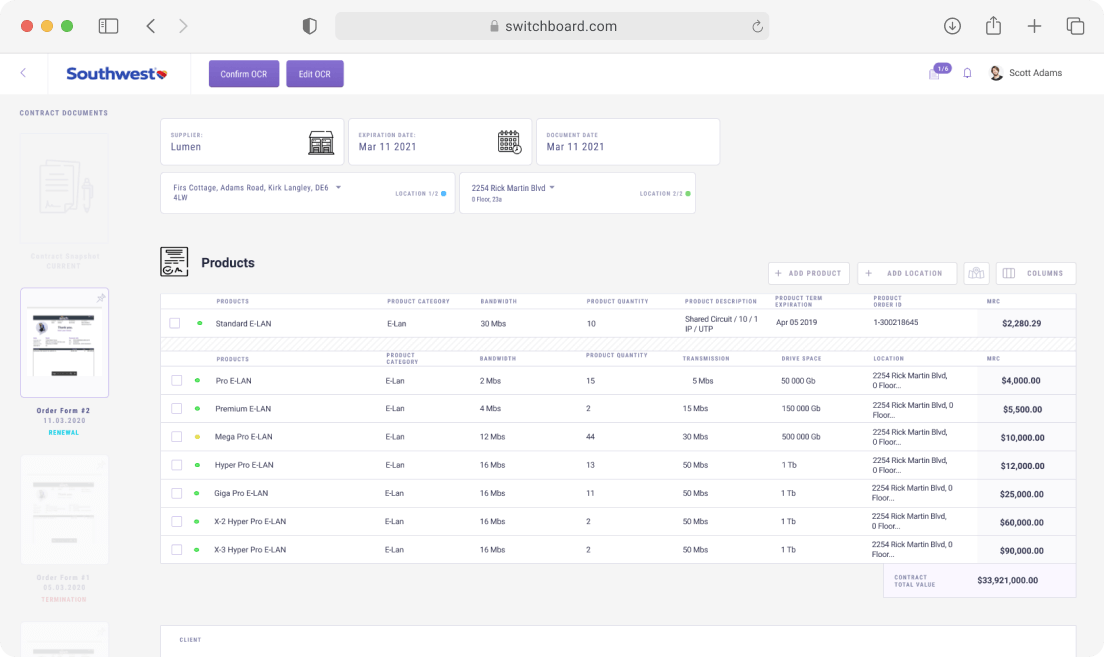
Using Python / Django, React.js, AWS services, and cloud AI-based OCR to design and build a document processing software enabling supplier negotiations and contract management



At SoftKraft we are dedicated to creating custom web apps that deliver real business value. We start every new partnership with an initial discovery, research, and estimation phase to ensure all project requirements are clearly understood, then we move on to a planning phase, and then into well-managed front-end development sprints.
You can expect your project to follow these steps when you work with our front-end development company:
Initial discovery, research & estimation We listen to understand what you want to build, what features your product should have, and what bottom-line results you want.
Workshops & planning The results-driven design thinking approach we use at SoftKraft is a catalyst for the iterative software product development process. It combines the best software product development methodologies. Get ready for an intense design workshop that will clarify your business idea and help us build a much better product.
Development sprints Software development life-cycle is a structured and repetitive process that is divided into smaller parts - sprints. Each iteration covers a part of the project scope that is deliverable in a short and controllable period of time. Following agile methodology best practices, each sprint ends with a demo of a working part of the product, which opens user acceptance testing.
Stabilization & release process Software development is a complex process that needs a stabilization phrase. During this stage, we focus on perfecting every area that makes the final product meet the business agility goals. When the stabilization stage is over and we have positive user feedback from the first users we can deploy the first version into the production environment.
Support & aftercare After successful product development we can continue to provide support. We can monitor the performance and we are ready to fix all the issues based on the SLA or a different arrangement.
Depending on the client and project needs, we set the rules for support and technical improvements. We set the error handling rules, issues priorities, time of our reaction, and the amount of time of our developers that we should book monthly without sacrificing product quality.
Learn more: Software Product Development Services
UI/UX design is a critical part of any front-end development or software development project. Without a great design you risk building a web app that users simply do not find appealing or usable. In fact, 25% of project failures are attributed to UX design issues!
At SoftKraft we use a standard UI/UX design process to ensure our clients have a well-designed, customer-centric product:
Depending on the project, our team utilizes tools such as Figma, Sketch, Axure, and Balsamiq to develop UI/UX designs, wireframes, and mockups.
Read more: UI Design Process
Our frontend development team uses a variety of modern technologies to build web and mobile applications, including React, Next.js, Gatsby, and sometimes Vue.js.
Ensuring that a web application is optimized for all devices requires a combination of manual testing, code reviews, and a selection of other appropriate development practices.
Manual testing is essential in order to ensure that the web application works correctly and is optimized for all devices. This can involve testing the application on a range of devices, including mobile devices, desktops, and tablets. The manual testing will cover all aspects of the application, including performance, usability, and responsiveness. This ensures any potential issues are detected and addressed before launch.
Code reviews are also an important part of ensuring that a web application is optimized for all devices. For this we utilize Git Flow, which allows for peer review of code changes. This ensures that any code changes are properly reviewed and tested before being deployed.
Finally, other development practices are also followed as needed to ensure that the web application is optimized for all devices. This includes following coding standards, using appropriate tools and frameworks, and writing testable code.
Read more: SDLC vs STLC: What's the Difference?
At SoftKraft we have a comprehensive testing process in place to ensure the highest quality of every software solution we build. This process includes both manual testing and automated testing.
Each front-end developer is experienced in manually reviewing every feature of your product. They put the product through a rigorous set of tests to ensure it works as expected and meets your requirements. Our testers are also responsible for writing detailed test plans and test cases, which are then used to execute the tests.
For automated testing, we make use of the Cypress framework for end-to-end tests. This allows us to quickly and accurately test our product from the user's perspective. We can write tests that navigate through our application and interact with different elements, such as buttons, forms, and links. We also use Cypress for integration tests, which allow us to test how different components of our application interact with each other.
Overall, our testing process is designed to ensure that our product is of the highest quality and meets all of our customers' needs.
Read more: SDLC vs STLC: What's the Difference?
Our pricing structure for front-end web development services is mainly based on hourly rates. Depending on the complexity of the project and the amount of customer’s requirements, the costs can vary significantly. Our hourly rate for front-end development services are competitively priced. We strive to provide value to our customers, and that’s why our rates are structured in a way that allows us to offer the best possible prices.
At the end of the day, our goal is to provide you with a unique, cost-effective, and efficient solution that meets all of your front-end development needs. We are confident that our pricing structure will help you to achieve the results you’re looking for in a timely and budget-friendly manner.
We’d be happy to provide you with a detailed project estimate. Check availability and hourly rates.